Giúp đa dạng hóa kênh thu thập thông tin khách hàng tiềm năng cho các chiến dịch Email Marketing của bạn
Thông thường khi bạn tạo Landing Pages trên GetResponse thì nó có sẵn Form biểu mẫu web để khách hàng nhập thông tin vào (trang Opt-in). Tuy nhiên trong các chiến dịch Marketing Online của mình không nhất thiết khi nào các biểu mẫu form cũng phải có sẵn, mà bạn cần lọc khách hàng thực sự quan tâm đến sản phẩm hay dịch vụ của bạn thì họ mới đi đến form điền thông tin. Hiểu 1 cách đơn giản nôm na thì Biểu mẫu web cũng giống như 1 Trang đích (Landing Pages) nhưng đơn giản hơn rất nhiều, chỉ có form điền thông tin mà thôi.
Ngoài ra, bạn có thể dùng nó để nhúng vào website của bạn, hoặc lấy link để gắn vào các bài viết PR, giới thiệu sản phẩm, dịch vụ của các bạn đang chia sẽ trên các trang Mạng xã hội để khách hàng click vào và chỉ đăng ký thông tin thôi ...
Đầu tiên bạn truy cập vào phần mềm GetResponse --> Đăng nhập --> chuyển ngôn ngữ sang Tiếng Việt cho dễ dùng ^^
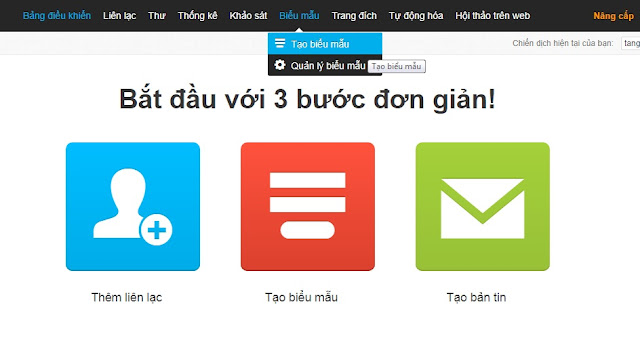
Trong phần Biểu mẫu (webform) bạn chọn Tạo biểu mẫu (Create Form)
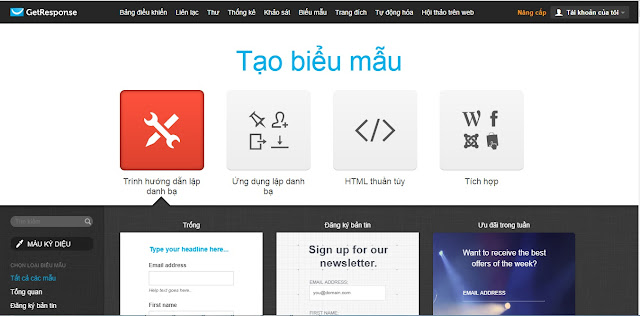
Tạo biểu mẫu
GetResponse có sẵn rất nhiều Biểu mẫu để bạn sử dụng. Chỉ cần chọn mẫu ưng ý và dùng thôi
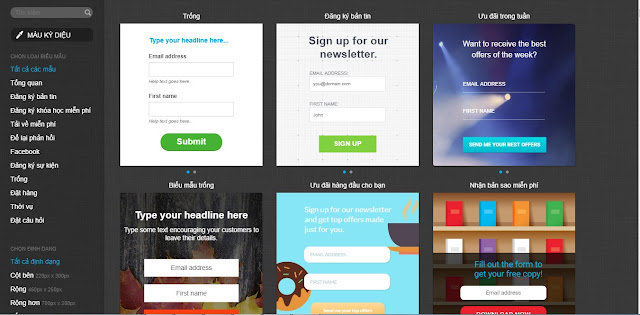
Bạn cũng có thể tham khảo Biểu mẫu theo từng chủ đề ở cột bên trái
Bấm vào Biểu mẫu để chọn
Lưu ý: nên chọn Biểu mẫu có Trang cảm ơn
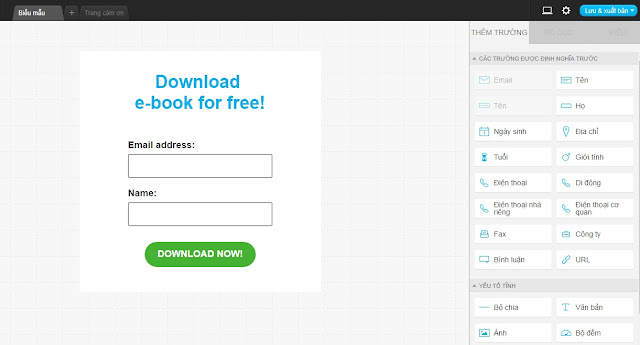
Cài đặt Biểu mẫu
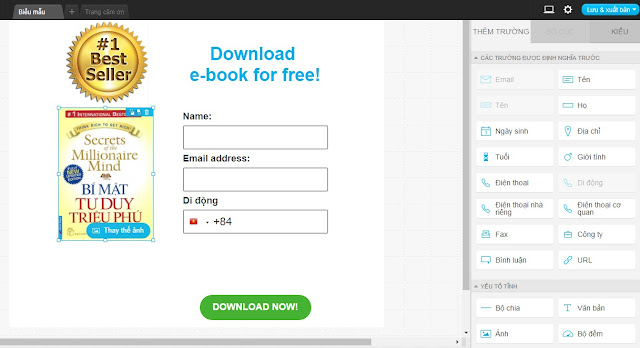
Việc cài đặt, chỉnh sửa, thiết kế Biểu mẫu trong GetResponse cực kỳ đơn giản. Bạn chú ý cột bên phải, có đầy đủ các Trường cần thiết để bạn sử dụng, chỉ cần kéo nó vào Biểu mẫu là xong ^^
Lưu ý: khi bạn kéo các trường vào biểu mẫu nhưng không được thì lý do là kích thước biểu mẫu nhỏ, không có đủ chổ trống để chứa trường, bạn cần điều chỉnh kích thước của biểu mẫu là xong
Bạn cũng có thể
thêm hình ảnh vào Biểu mẫu cho sinh động. Thao tác cũng đơn giản: kéo biểu tượng Ảnh ở thanh công cụ vào biểu mẫu --> thay thế hình ảnh --> điều chỉnh kích thước hình ảnh cho vừa khung hình (hoặc kéo khung hình lớn hơn cho vừa Biểu mẫu)
Thay đổi kiểu cho Biểu mẫu
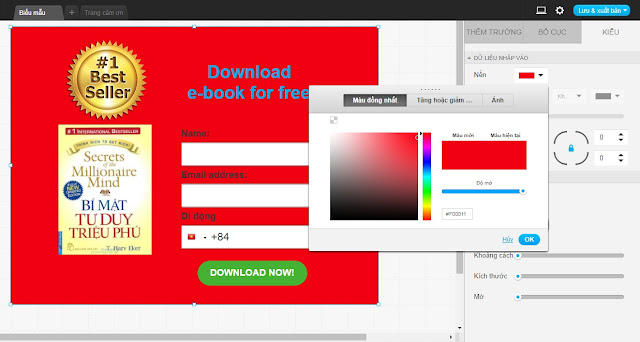
Bấm vào Biểu mẫu --> Ở thanh công cụ bên phải --> chọn Kiểu
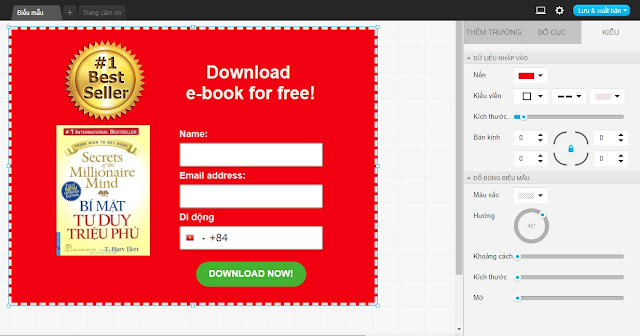
Thay màu nền cho Biểu mẫu: chọn màu nền bạn ưng ý nhất
Thay kiểu viền cho biểu mẫu, màu sắc font chữ ...v....v...
Sau khi tùy chỉnh Biểu mẫu xong, bạn tiến hành chỉnh sửa
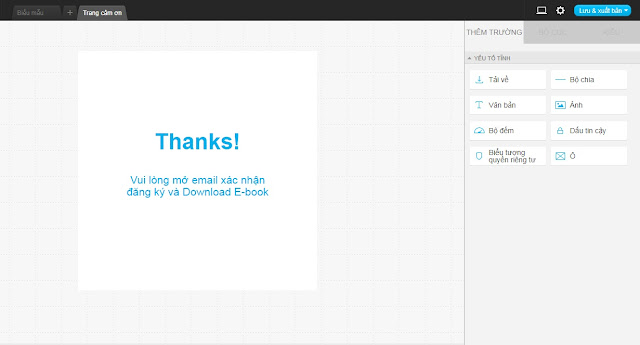
Trang cảm ơn
Trang cảm ơn này cũng đơn giản, không cần quá phức tạp làm gì
Khi mọi thứ đã ok rồi thì bấm
Lưu & Xuất bản để hoàn tất
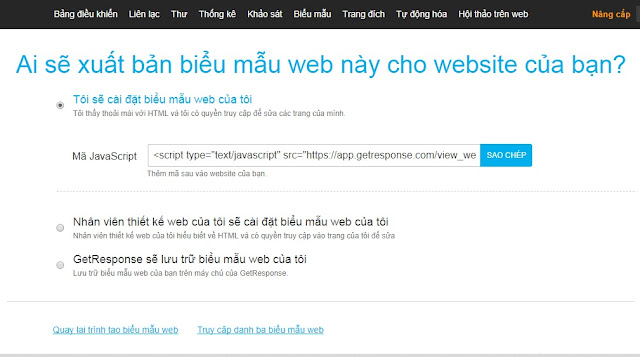
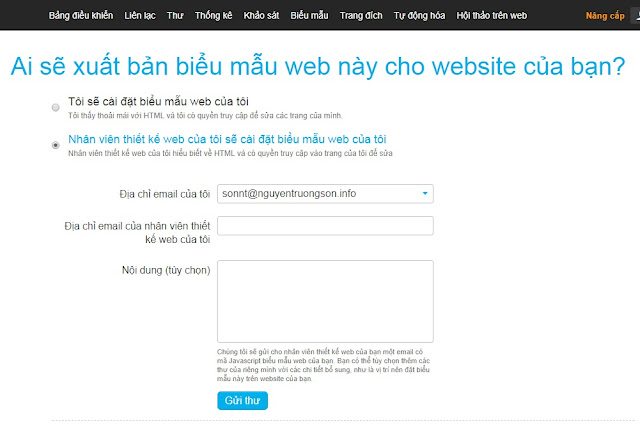
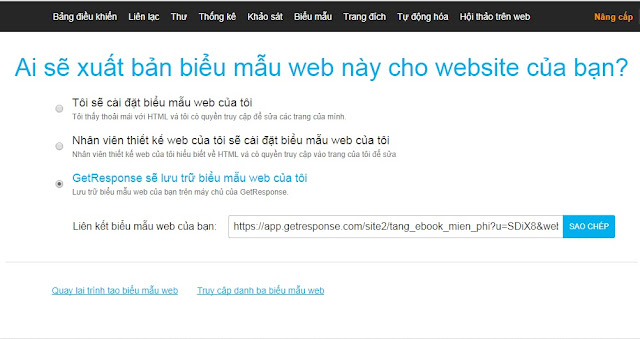
Ai sẽ xuất bản biểu mẫu web này cho website của bạn?
Bạn được chuyển đến trang để bạn lựa chọn kiểu xuất bản. Có 3 kiểu:
- Tôi sẽ cài đặt biểu mẫu web của tôi: bạn lấy mã JavaScrip này nhúng vào website của bạn
- Nhân viên thiết kế web của tôi sẽ cài đăt biểu mẫu web của tôi: bạn chỉ cần nhập email của nhân viên bạn vào, kèm nội dung yêu cầu của bạn thì GetResponse sẽ gửi email cho nhân viên cùa bạn để họ thực hiện yêu cầu của bạn
- GetResponse sẽ lưu trữ biểu mẫu web của tôi: bạn copy link và giới thiệu nó cho nhiều người biết
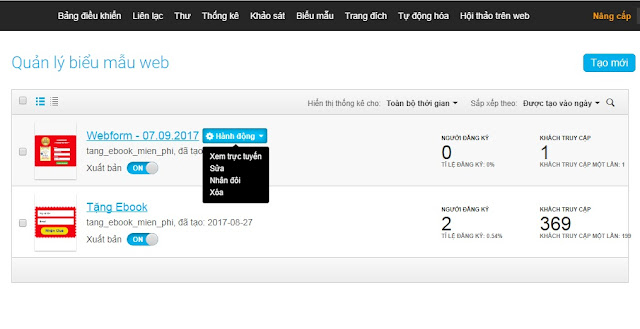
Quản lý Biểu mẫu
Để quản lý biểu mẫu web ban truy cập vào Biểu mẫu --> Quản lý biểu mẫu
Ở đây chứa toàn bộ biểu mẫu web của bạn đã tạo. Bạn có thể tùy chọn Xuất bản On/Off cho từng biểu mẫu.
Với mỗi biểu mẫu web sẽ có nút hành động để bạn tùy chỉnh: Xem trực tuyến, Sửa, Nhân đôi, Xóa
Đến đây là bạn đã hoàn thành bài
hướng dẫn tạo Biểu mẫu thu thập thông tin trong GetResponse rồi. Quá đơn giản phải không nào ^^
Nếu bạn có bất kỳ câu hỏi nào, hãy comment xuống phía dưới nhé
Nếu các bạn thấy bài viết này hay, hữu ích, hãy
SHARE cho bạn bè cùng xem nhé
Hãy SHARE vì nó MIỄN PHÍ!
Chúc các bạn thành công!
Đăng ký dùng thử GetResponse 30 ngày Miễn phí

Đăng ký GetResponse Pro













Comments
Post a Comment